「ニューモフィズム」からスタートした前編
の続きです。
3) 直近の流行コンセプト「マテリアル」とは
「マテリアル」と聞くと、Googleさん関係のフレームワークやデバイスの画面を見て身近に感じることが多かった私です。
そもそも、「マテリアル」は2014年6月にGoogleが発表した新しいデザインの概念ですから当たり前ですね。
「マテリアル」とは”物質的”という意味であり、物理的な法則に従ったガイドラインで画面上のUIパーツを表現する考え方です。
光や影、奥行き、重なりをシンプルな要素に取り入れることで、「フラット」よりも現実世界へ近づけ、「スキューモーフィズム」が目指した見やすく、直感的に操作できるUIを持つサービス作りを目指した、と言えるのでしょう。
「マテリアル」のボタン等は影による立体感と押した時のアニメーション感などが、「フラット」に比べて印象に残ります。
このコンセプトの弱点、これも個人的な感想になりますが
- 立体的でリアル感が戻ってきたのに、ボタン押してもへこまないのが不思議な気分
- デザインルールが厳密に決まっているので他のものと似てくる
- 画面上の要素が込み合うと立体感のあるものが集合して見ずらいかな
ところでしょうか。
押した時にアニメーションで”押したな”が分かるには分かるのですが、逆に”へこまぬ”と感じてしまい、「ほんとに実行している??」と思う羽目に。
なんでしょう、あまりにもうまくできた食品サンプルのエビフライにうっかり、フォークを刺してみて、”刺さらぬーーー!”いう感じなのです、個人的に。なんとなくモヤモヤという。
開発者としては「フラット」よりも実装量は増えても、ガイドラインが決まっているので楽に実装できる点がうれしいのですが。
4) そして「ニューモフィズム」へ
ようやく「ニューモフィズム」に到達。
「フラット」や「マテリアル」のようにシンプルな要素に、「スキューモーフィズム」がリアルさの表現で使っていた現実的な陰影等を使って、リアルっぽい質感、立体感を出す考えですね。
「マテリアル」でリアル世界のルールを取り戻し始めて結果、再び”リアル”っぽいものという考え方から、「ニューモフィズム」へ進んだ気がします。
「マテリアル」はフロートしたボタンとシャドウというように、背景上にUIパーツを重ねて立体感がでていますが、「ニューモフィズム」では影を使った凹凸感で立体感をだしています。現実世界では”モノが浮く”ことはないので、現実世界でみるものに近づいたなと感じます。ボタンも押すと凹ませることができますし。
ただ、これまたまさに個人的な感想の連発で申しわけないのですが、
- 何もかもが”もにゅっ”とした触感がする
- CGアニメ似たいなつるり感の物体だけで逆に、偽リアルな感じがする
という、むずむず煮え切らない感が。
5) それでも「ニューモフィズム」をお試し!
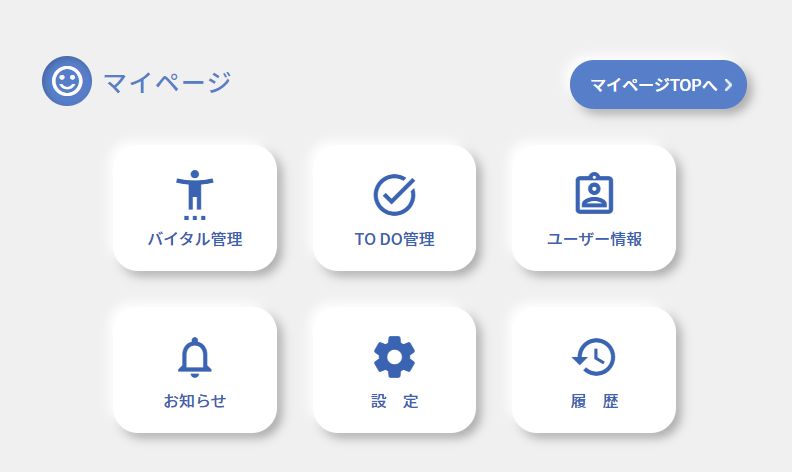
個人的にはむずむずしつつですが、弊社がリリースしたサービス
Vital-Check(バイタルチェック)
にて、いくつかのUIパーツを取り入れました。初めてのことで、画面によっては、見ずらい状態なので、これからさらに進化させていく予定です。

お試ししてみてわかったのは、使う部分と使わない部分のバランス。
どれもこれも、ニューモーフィズムを取り入れると、逆にメリハリがなく上に、画面が凹凸ばかりでうるさく感じました。
6) アプリのUIデザインとは
最近までのデザインコンセプトを、「ニューモフィズム」をキーワードに追ってきて、改めてアプリのUIデザインとは何かを自分なりに整理しました。
WebでUI作る時は、常に3つ課題があると思っています。
- やった感
- 動いている感
- 終わった感
の3点がユーザーにとって気持ちよく伝わるかどうか、です。
これらを解決するために、どういうUIがいいのか、どういったデザインコンセプトを使うべきかを考える必要があると思っています。
「フラット」、「マテリアル」、「ニューモフィズム」といったデザインコンセプトには、それぞれにルールがあり、さらにメリット・デメリットがあります。
どれか一つの考えで全てを作るというより、上記の課題を解決できるようにするために、それぞれのデザインコンセプトの使いどころを考える、組み合わせてそれぞれの使う量の匙加減を調整して、実装対象にするサービスの利用コンセプトにあったUIを作るために”ちょうどよい塩梅”を見つけることが、今後のアプリUIデザインの作業ではないでしょうか。
 Techブログ
Techブログ