「自社サイトの準備をしたい。」
と、言われましたので、”どこに”をまずは考えたわけですが。
もともとアプリ、サイトという中身作りが専門なので、レンタルサーバーを契約してサイト作れば
さくさくサイト構築は進むのはわかっているのですが、折角のこの機会にそれは”つまらん”のです、個人的に。
最近はもっぱらフロントエンドエンジニアしていたとは言え、
IT業界で回遊魚をしてきたので、バックエンド開発全般、サーバー構築・設定など経験済み。
しかし、”公開サーバー”を”一人で”作るのは初めて。
さらに、これから”公開するドメイン”のものでという状況。
つまり、やりたい放題。
(なお、失敗が巨大なブーメランになるとも言える。)

ユーザーアクセスがない状態で、やりたい放題なわけです。
何それ、ステキ。やっちゃうぞーな血が沸き立ちますな。
そんな脳内ワクワクな中で、以下のルールを決めました。
- クラウドを使う → 自分で作業したことがないからやってみたい。
- SSLが簡単に使えること → いまや、サイト作りでは基本中の基本。
- 費用が安く済むこと! → 最初からもりもり経費計上はしたくない。
エンジニアっぽい、テクニカルなルールによる選定じゃなくてごめんなさい。
所詮、ディレクター兼務なエンジニア歴が長いので自分にとっては、
細かいテクニックへのこだわりより、自社サイトの運営で重要な運用ポイントが解消できれば良いのです。
とは言え、一番目に挙げたルールは欲望満載になっているのはご愛敬。
でも、一応、今後の自社取り扱い案件を考えた場合も考えたルールなのです。
”ディレクションすること”と”体験すること”
ディレクションは制作の場の流れを成功に向けて整えていくことが基本だと思っている。
場という言い方は抽象的になるけれど、
メンバー
企画
環境
技術
インフラ
社会の流行り
・・・・・・
とかとかとか。
制作にかかわるすべての要素が集合した状態をイメージしてください。
これらの要素がうまーく協業して、目指すポイントへランディングするように、
方向を調整するのがディレクターの仕事と考えています。
さて、この調整のお仕事。
制作ということもあり、「技術」要素はどんな場面でも顔を出します。
そして、技術情報を絡めた説明、説得、決定は苦労が多い。正直難しいことが多い。
それも、仲間のエンジニア相手にする時が一番難しい、と思う。

というのも、
エンジニアに企画に対して最適な技術を見つけてもらうには、「企画の意図を組んだ技術に関するQA」の繰り返しが必須だから。
そのためには、「技術を理解」して企画とマッピングするスキルが必要だから。
「技術の理解」というと、技術に対する”深くて専門的なスキル”をイメージするかもしれません。
が、違うのです。
深くて専門的なスキルが必要なら、専門の者に訊けばいいのです。
そのために仲間の”詳しい”エンジニアがいてくれるのです。全部を一人で賄う必要はないわけです。
つまり、深くて専門的なスキルではなく、
どういう視点で・どの点が重要でという”とっかかりになる部分”をうまく引っ張り出すためのスキルが必要なのだと思っています。
実際、こういう知識がないと、必要な専門の者にも繋つなげることができずに、メンバー構成を考える時点で不足が出るケースもあるでしょう。
この手のスキルは専門的には浅いかもれいませんが、その分他のスキルが必要です。(この話の中では企画の意図を読み解くスキル。)
これは”広く浅いが、深いレベルへの糸口をきちんと掴んでいるスキル”と言えるのではないでしょうか。

では、こういうスキルを蓄積するにはどうするのがいいか。
各種資料を熟読するだけよりも、
- 簡単な資料をさらっと読んで実践
- 自分がやってわからない部分はみっちり調べてみる
- さらに「ここはクライアントに聞かれそうだ」というカンに引っかかったところは、関連資料も含めて調べる
がいいなと、今までの体験から思う次第です。
資料を読む、ネットに流れている実践報告読む、それだけでも知識の積み重ねはできますが、
「それは本当にそうか」という結果は自身が実践しないとわかりません。
事実確認を自分で行った点については、説明にも”確認した自信”が反映されるので、説明力が増すものです。
また、明確なテクニック要素を説明に出すことで、違うテクニック・似たようなテクニックなどを相手から引き出しやすくなります。
クラウドについては、今後、色々な案件で必要になってくるはず。
その時に仲間のエンジニアと”ディレクター”としてがっつり話すためにも、
ちょうどいい機会だなーと、今回、挑戦するわけです。
クラウドサービスも色々
昨今は色々出ているわけですが、急ぎでもあるので、
直近で調べたものから、選択することに。(手を出しやすいから)
来年前半まで有効期限のクーポンが手元にあるのに有効活用していない!
という背景とレンタルサーバーをよく使っているので、会社に馴染みがある。
さくらのナレッジとかヘルプ情報がわかりやすい。
ついでに、Wordpressの高速化具合を見るのにKUSANAGIを試してみるのも。。
直近の案件で見かけたし、訓練のためにも使うかな。。
コンソールの見方に慣れていないが。。。
以前職場で使っていたが、残念ながら関係した案件ではなかったので、まったくの未経験。
だが、有名どころだから、そのうち自分でも利用の提案はするはず。
さらに、12か月は無料枠がある。
すごいのは主要なサービスにすべて無料枠があるところ。うまく使えば12か月は経費が抑えられる上、まさに本番状態を構築地できる。
そして何より、
SSLが無料!そして更新が自動!(←ココ重要)
SSL証明書も最低でも1年毎に費用が掛かったりするから、抑えられるはありがたい。
そして証明書の期限が切れる恐怖がない。これが素晴らしい。
そもそも期限が切れるとどうなるか。
- HTTPS通信ができなくなる。FA。
という話ではないのです。
HTTPS通信できない=サイト表示できない=ユーザーを逃してしまう!
という図式が成立してしまう。
そもそもサイト全体をSSL化している場合はHTTP通信指定のURLでアクセスがあった場合
強制的にHTTPS通信のURLへリダイレクトさせるのが定石。
だから、どのようにアクセスしても「ここのサイトではSSL通信で見えないんだよーザンネン」なブラウザ表示になってしまう。
どのブラウザも明らかに「なんかあったぞ!」的な風情を漂わせるページなるので、
エンジニア職の私ですらもドッキリするわけだから、一般ユーザーにはドッキリドッキリで、ブラウザを閉じるのではないでしょうか。
サイトをビジネスツールで使う今日この頃、これは由々しき問題なのです。
そんな心配がない。。すばらしい♪
頭の中は”とにかくサーバー作るぜ!”とEC2中心になっていた状態で、うっすらとSSL無料しか知らなかったので、

一応利用条件をざっと確認しました。
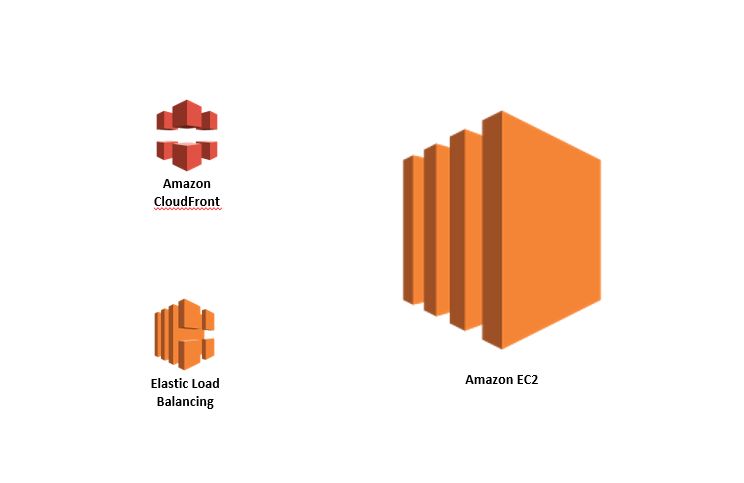
- サーバー(EC2)にインストールするわけではない
- Cloudfront、ELBにいれるのか
と知り、後から「ああこれはできないのネ。。」という風になるんじゃないか??と頭の片隅で警鐘がなりましたが、”無料・自動更新”の魅惑にはかないません。
ま、Cloudfront、ELBもせっかくだから作ってみたかったのだし、問題もないでしょ。

というわけで、AWSで着手決定。
(追記)
「ああこれはできないのネ。。」はこの後、がっつり体験。この時点で”そのことが確実にイメージできなかった”のはやっぱり、自分のインフラ周りの知識がまばらな上、理解不足だったんだな、とため息がでた次第。
まあ、理解するために今回、自力で構築する体験しているんだけれども。
 Techブログ
Techブログ